Tombol menu hamburger, mendengar namanya mungkin terdengar lezat, tetapi sebenarnya tombol ini tidak berisi apa pun yang bisa dimakan. Sebaliknya, menu dengan simbol tiga garis ini menyimpan pilihan untuk membantu membuat tata letak web lebih bersih dan lebih mudah dinavigasi sambil menghemat ruang halaman.
Saat ini tombol menu hamburger menjadi fitur yang ada di web seluruh dunia. Meski demikian, ada perdebatan mengenai manfaat dan kemungkinan kelemahan pada tombol seperti burger ini dalam desain web. Apabila ingin mengenal tombol menu hamburger lebih detail, berikut ini pengertian, kelebihan dan kekurangannya, serta salah satu contohnya.
Pengertian
Tombol menu hamburger, dinamai demikian karena tampilannya mirip dengan makanan hamburger. Tombol adalah jenis yang umum digunakan di web dan aplikasi, terutama di mobile. Ikon ini terdiri dari tiga garis horizontal paralel yang sering dibulatkan di bagian ujungnya.
Tombol menu hamburger biasanya ditempatkan di sudut atas user interface. Ketika ditekan, tombol tersebut akan menampilkan menu yang sebelumnya tersembunyi. Menu ini bisa muncul dari lokasi tombol atau muncul dengan menggeser dari atas, samping, atau bawah layar.
Tujuan utama dari tombol hamburger adalah untuk menghemat ruang layar dengan menyembunyikan elemen-elemen navigasi. Ikonnya sendiri kecil dan mengimplikasikan daftar yang tersembunyi yang dapat ditampilkan dengan mengklik atau menekan tombol tersebut.
Sejarah
Tombol hamburger pertama kali muncul pada tahun 1981 ketika desainer bernama Norm Cox bekerja untuk Xerox personal workstation. Dia mencoba variasi lain, termasuk panah yang menunjuk ke bawah, tanda asterisk, dan simbol tambah, tetapi tidak ada yang memberikan kemudahan penggunaan seperti tombol hamburger yang sederhana ini.
User dengan cepat memahami konsepnya karena hanya meng-klik pada tombol untuk mendapatkan menu yang tarik-turun dengan berisi link navigasi atau fitur. Namun, setelah masa awalnya di Xerox, desainer tidak terlalu tertarik dengan tombol hamburger ini hingga Twitter mulai menggunakannya pada tahun 2008. Tombol ini kemudian muncul di iOS setahun kemudian, dan saat ini menjadi bagian penting dari desain web, sering muncul di sudut kiri atas atau sudut kanan atas halaman web, dan juga menyediakan tempat yang mudah untuk menyimpan menu yang lebih besar.
Kekurangan
Tidak semua orang yakin dengan peran tombol hamburger di web. Beberapa orang mengatakan bahwa tombol ini terlalu umum dan menimbulkan beberapa kekhawatiran, antara lain sebagai berikut.
- Tidak Universal
Meskipun cukup banyak yang mengenalnya, tidak semua user tahu apa itu tombol hamburger atau apa fungsi yang dijalankannya.
- Kurang Penting
Pendukung yang menentang tombol hamburger berpendapat bahwa apa pun yang ada di balik tombol ini tidak sepenting dengan hal lain di website Anda, jika penting seharusnya ada di halaman utama.
Kelebihan
Namun, ada juga manfaat dalam menggunakan menu hamburger di website Anda, antara lain sebagai berikut.
- Tampilan Bersih
Tombol hamburger hampir tidak memakan space sehingga mudah ditempatkan di mana saja pada halaman Anda tanpa mengganggu elemen penting lainnya. User tahu seperti apa tampilannya sehingga Anda dapat lebih fokus pada elemen desain lainnya.
- Fungsi yang Konsisten
Menu dengan tiga garis ini memiliki satu fungsi dan fungsi tersebut berjalan dengan sangat baik. Ini menjadikannya konsistensi dalam desain web. Meskipun tidak mencolok, tombol ini menawarkan fungsionalitas yang solid.
- Tujuan yang Jelas
Tidak semua hal harus ada di halaman utama web Anda. Menu hamburger menyediakan tempat yang sudah ditentukan untuk elemen-elemen navigasi yang bukan merupakan prioritas utama tetapi masih layak untuk tetap dekat dan mudah diakses.
Contoh
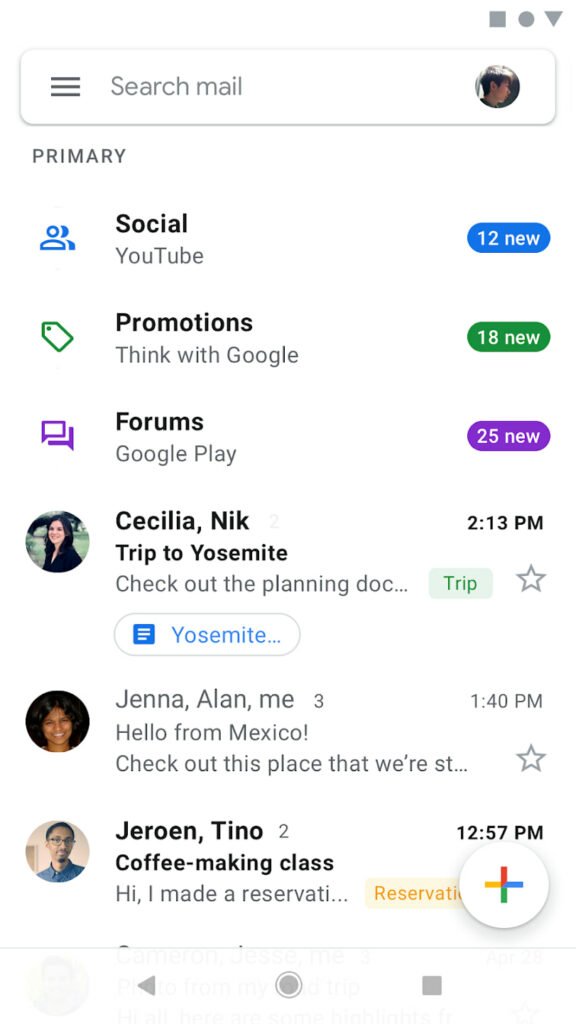
Contoh tombol hamburger sebenarnya ada di mana-mana di web dan aplikasi. Namun, salah satunya pada tampilan home aplikasi Gmail. Pada gambar di bawah ini perhatikan tombol hamburger di bagian kiri atas.

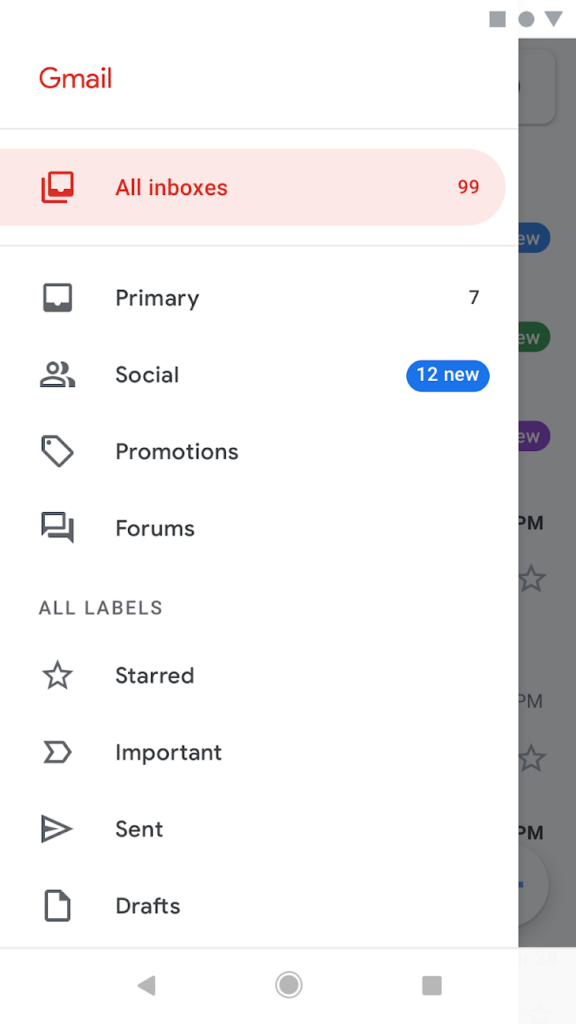
Ketika Anda meng-klik ikon tersebut maka akan muncul sebuah menu dari sisi kiri.

Apabila tertarik menambahkan tombol menu tersebut pada aplikasi atau website Anda, silahkan meminta bantuan penyedia jasa profesional seperti Onero Solutions. Tim kami dapat mengembangkan aplikasi atau website Anda agar fungsional dengan tampilan menarik yang user friendly. Anda bisa mengonsultasikan segala kebutuhan dan keinginan website atau aplikasi kepada tim kami dengan mengisi form di bawah ini.