Desain website berperan penting dalam menarik perhatian dan mempertahankan pengunjung. Salah satu elemen krusial dalam desain adalah navigasi, yang berfungsi sebagai panduan bagi pengguna dalam menjelajahi konten yang disajikan. Namun, navigasi yang sekadar efektif tidak lagi cukup. Dengan memanfaatkan font keren, Anda bisa meningkatkan navigasi menjadi elemen yang menarik, berdampak, dan memberikan pengalaman tak terlupakan kepada pengunjung. Berikut ini penjelasan pentingnya penggunaan font keren, tips memilih font, dan beberapa tren font terbaru.
Pentingnya Font Keren dalam Navigasi
Font bukan hanya alat untuk menyampaikan teks, tetapi juga bagian integral dari identitas visual suatu website. Penggunaan font keren dalam navigasi bisa memberikan beberapa manfaat yang signifikan, yakni sebagai berikut.
- Memikat Perhatian
Font keren dengan desain yang unik dan menarik akan dengan cepat memikat perhatian pengunjung. Ini membantu mengarahkan pandangan mereka ke area navigasi sehingga memudahkan mereka menemukan informasi yang diinginkan.
- Menciptakan Identitas
Penggunaan font keren dapat menciptakan identitas visual yang kuat dan mudah dikenali untuk website Anda. Ini membantu membedakan website Anda dari pesaing dan membangun citra brand yang konsisten.
- Meningkatkan Navigasi Intuitif
Font keren yang dipilih dengan bijak dapat meningkatkan navigasi dengan memberikan indikasi visual yang jelas tentang link dan halaman yang relevan. Ini membantu pengunjung lebih mudah menjelajahi konten.
Tips Menggunakan Font Keren dalam Navigasi
- Kesesuaian dengan Tema
Pastikan font yang dipilih sesuai dengan tema dan tujuan website Anda. Jika Anda memiliki website formal, font serif mungkin lebih cocok, sementara website kreatif bisa memanfaatkan font sans-serif yang lebih modern.
- Konsistensi
Gunakan font secara konsisten dalam seluruh elemen navigasi. Konsistensi tipografi membantu menciptakan pengalaman yang serasi dan mudah dipahami.
- Keterbacaan
Pastikan font yang Anda pilih tetap mudah dibaca, terutama pada ukuran teks kecil yang umumnya ditemukan dalam navigasi. Keterbacaan tetap menjadi faktor kunci dalam desain yang efektif.
- Pengujian Responsif
Periksa bagaimana font Anda tampil pada berbagai perangkat dan ukuran layar. Pastikan font tersebut tetap terbaca dengan baik pada smartphone dan tablet.
- Kontras yang Memadai
Pastikan ada kontras yang jelas antara font dan latar belakang, terutama jika Anda menggunakan font keren yang mungkin memiliki bentuk unik.
Tren Font Keren Masa Kini untuk Navigasi Website
Navigasi pada website memiliki peran penting dalam memandu pengunjung menjelajahi konten dengan mudah. Dengan memilih font yang keren maka dapat meningkatkan user experience dan menarik perhatian. Berikut adalah beberapa tren font keren yang sedang populer untuk navigasi website.
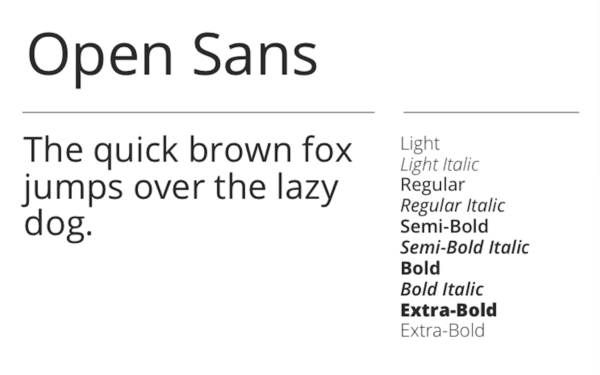
- Font Sans-Serif dengan Ketebalan Beragam

Font sans-serif yang memiliki variasi ketebalan antarhuruf memberikan dimensi visual yang menarik pada tampilan navigasi. Ketebalan yang beragam dapat membedakan link utama dengan link sekunder.
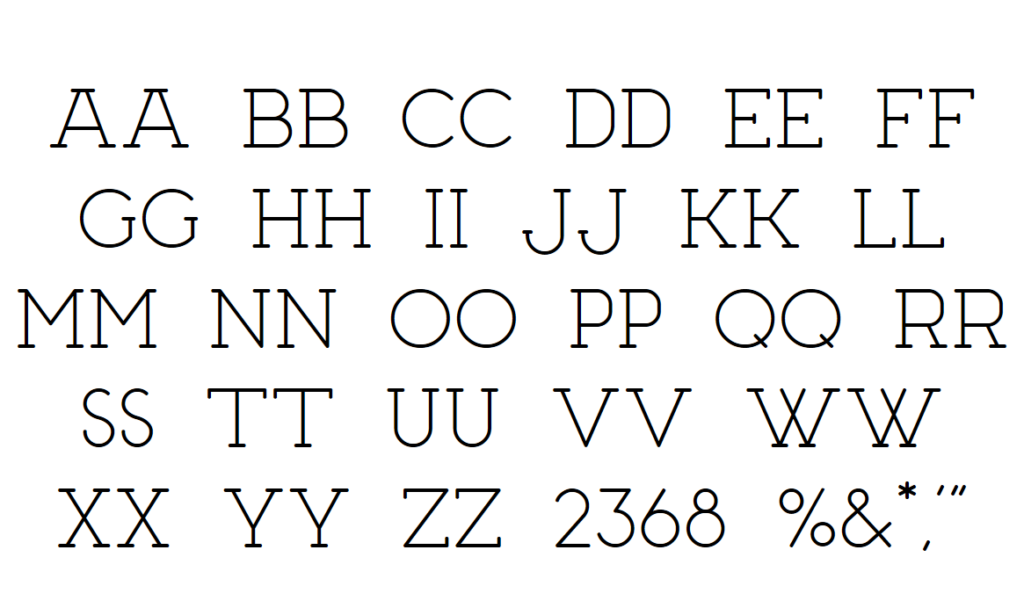
- Font Monolinear dengan Sentuhan Modern

Font monolinear dengan garis-garis yang seragam memberikan kesan modern dan bersih pada navigasi. Desain yang sederhana dan konsisten memudahkan pengunjung dalam memahami hierarki konten.
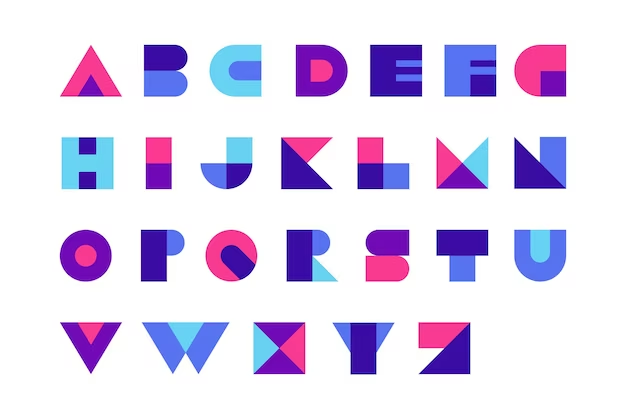
- Font Geometris dengan Bentuk Unik

Font geometris dengan bentuk-bentuk unik, seperti segitiga atau lingkaran, dapat menambahkan elemen kreatif pada navigasi. Bentuk-bentuk tersebut membantu link terlihat lebih menarik.
- Font Berbasis Tulisan Tangan yang Terbaca Baik

Font berbasis tulisan tangan memberikan sentuhan personal pada navigasi. Namun, pastikan font tersebut tetap terbaca dengan baik sehingga masih mudah dibaca.
- Font Minimalis dengan Spasi Lebih

Font minimalis dengan spasi yang cukup antarhuruf dan baris memberikan tampilan yang lapang pada navigasi. Tampilan yang bersih dan sederhana memudahkan pengguna dalam menemukan link yang dibutuhkan.
Penggunaan font keren dalam navigasi bisa menjadi poin perbedaan website Anda dengan website lainnya. Selain mempertimbangkan tren, pastikan font tersebut memberikan keterbacaan yang baik pada berbagai ukuran layar. Dengan memadukan desain yang menarik dan keterbacaan yang optimal, navigasi website Anda akan menjadi lebih menarik dan memudahkan pengguna dalam menjelajahi konten. Jika membutuhkan tips dan trik lainnya seputar desain website, Anda bisa membaca kumpulan Insight Onero.
Bagi yang membutuhkan desainer website profesional untuk membantu mempercantik web, Anda bisa menggunakan jasa Onero Solutions. Kami menggunakan UI/UX design practices untuk menghasilkan desain website yang sesuai dengan kebutuhan pengunjung dan identitas brand. Dengan begitu, website dapat tampil user friendly, responsif, dan tetap menunjukkan ciri khas brand Anda. Konsultasikan kebutuhan desain Anda sekarang juga dengan mengisi form di bawah ini.